Google Fonts lokal einbinden mit Elementor

Die Datenschutzgrundverordnung (DSGVO) ist eine EU-Verordnung, die den Schutz personenbezogener Daten regelt. Es gibt Richtlinien für die Verarbeitung, Speicherung und Übertragung dieser Daten durch Unternehmen und Organisationen.
Nach einer neuen Änderung in dieser Verordnung ist das externe Einbinden von Google Fonts verboten. Es kann durch Abmahnungen bestraft werden. Dadurch, dass personenbezogene Daten von jedem Besucher Ihrer Website an Google bei Verwendung von externen Google Fonts gesendet werden.
Um Abmahnungen oder schlimmeres zu umgehen, muss sich jeder Website-Betreiber mit der Einbindung von Google Fonts beschäftigen. Dadurch dass, so gut wie jede WordPress Website externe Google Fonts standardmäßig verwendet, gab es einen großen Aufschrei in der Deutschen WordPress-Community.
Basierend auf der Technologie, die Sie verwenden, kann es kompliziert sein Google Fonts lokal zu hosten. Dadurch, dass es sehr viele Faktoren, wie Plugins oder Themes geben kann, die Google Fonts einbinden, ist die Entfernung von Website zu Website anders. Um mehr Klarheit zu bekommen, wo die Google Fonts herkommen, kann ich Ihnen diese Website empfehlen.
In diesem Beitrag werde ich mich aber nur auf die sehr simple Entfernung der externen Google Fonts in Elementor(auch kostenlose Version) beschäftigen. Falls Sie Probleme mit der Entfernung in anderen Tools haben, würde ich Ihnen empfehlen einen Freelancer oder ein Unternehmen damit zu beauftragen diese zu entfernen. Die Entfernung wird in allen Fällen billiger als die Abmahnung. Gerne können Sie mich auch direkt kontaktieren :).
Mit dieser Website kannst du eigene Fonts kostenlos generieren: www.fonts-symbols.com/schreibschrift-generator-handschriften-erzeugen
Schritt 1
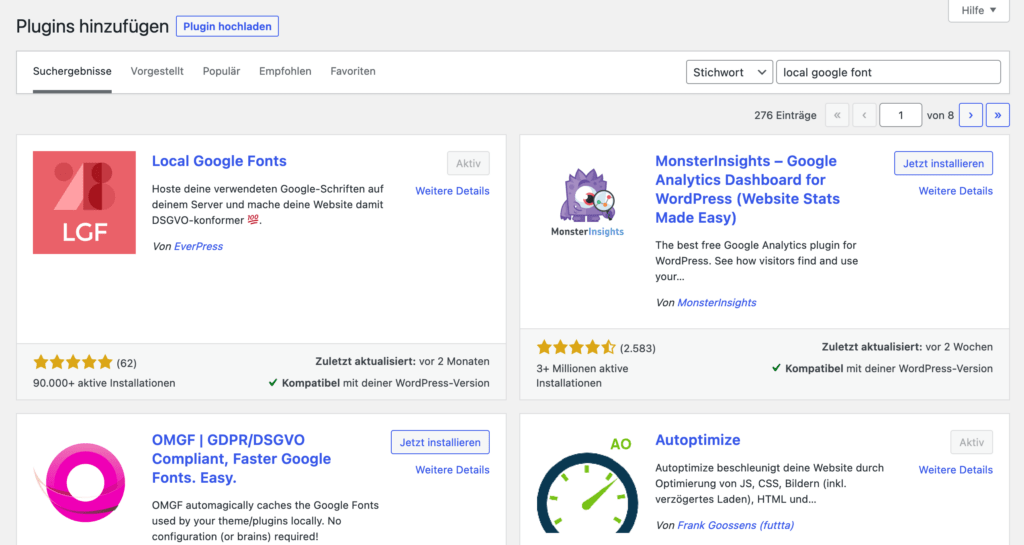
Das Plugin: „Local Google Fonts“ installieren und aktivieren. Dieses Plugin ist meiner Meinung nach das beste Plugin dieser Art, da es aus meiner Erfahrung in vielen Situationen automatisch viele Google Font Quellen entfernt. Es ist auch eine gute Basis, um nach weiteren Quellen zu suchen und diese zu entfernen.

Schritt 2
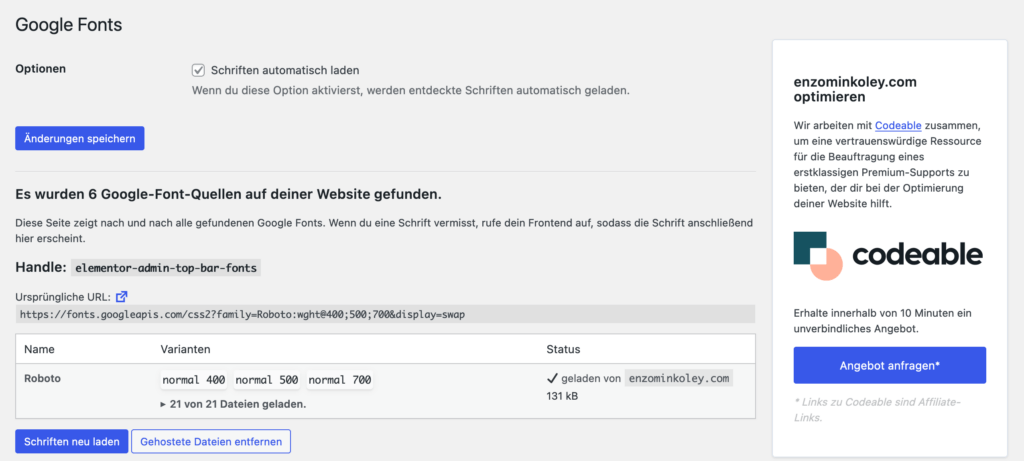
Einfach auf „Schriften automatisch laden“ drücken und schon sollten alle von Elementor generierten Google Fonts entfernt werden. Falls noch immer eine Fehlermeldung angezeigt wird, können Sie probieren den Button „Homepage manuell überprüfen“ zu klicken.
So sollten alle von Elementor geladenen Fonts entfernt werden. Falls Sie weiterhin Warnungen haben, kann dies natürlich durch andere Quellen, wie Ihr Theme oder ein Plugin kommen.

Vielen Dank für Ihr Interesse an diesem Beitrag.
Kontaktieren Sie mich gerne bei jeglichen Fragen oder Anfragen.